This blog describe about ViewFlipper functionality in android app development. Through ViewFlipper widget can navigate from one view to another view by click event or touch event also. Through click event need Next and Previous button. through touch event need to create four animation file within animation folder.
Fundamental of touch event with X and Y co-ordinate:
onTouchEvent () method called when User performs any touch event on screen
so if x2> x1 it means Left to Right sweep has been performed and
if x2<x1 it means Right to Left sweep has been performed
Similarly we can track UP to Down and Down to UP swap
if y2> y1 it means UP to Down sweep has been performed and
if y2<y1 it means Down to UP sweep has been performed
main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
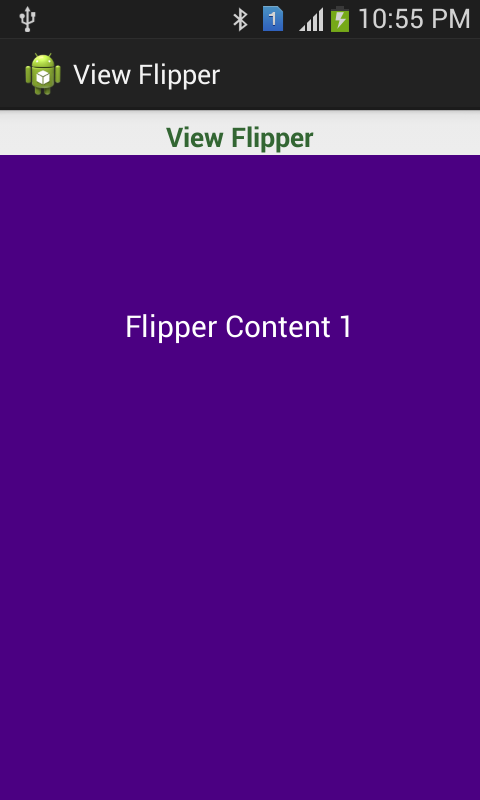
android:text="View Flipper"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:textSize="18sp"
android:textColor="#336633"
android:textStyle="bold" />
<RelativeLayout
android:id="@+id/RelativeLayout02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ViewFlipper
android:id="@+id/ViewFlipper01"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#4B0082" >
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 1" >
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#7CFC00"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 4" >
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1E90FF"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 3" >
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFF00"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 2" >
</TextView>
</RelativeLayout>
</ViewFlipper>
</RelativeLayout>
<!-- <RelativeLayout
android:id="@+id/RelativeLayout03"
android:layout_below="@+id/RelativeLayout02"
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/Previous"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Previous" >
</Button>
<Button
android:id="@+id/Next"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next" >
</Button>
</RelativeLayout> -->
</LinearLayout>
Create anim (Animation) folder in Resource folder and create four xml file (Not create xml Layout file) within anim folder which are below.
in_from_left.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="-100%" android:toXDelta="0%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="400" />
</set>
in_from_right.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="100%" android:toXDelta="0%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="400" />
</set>
out_to_left.xml
ViewFlipperActivity.java
package com.rakesh.tiwari.viewflipper;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MotionEvent;
import android.widget.Button;
import android.widget.ViewFlipper;
public class ViewFlipperActivity extends Activity {
Button Next, Previous;
private ViewFlipper viewFlipper;
private float lastX;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) findViewById(R.id.ViewFlipper01);
}
// Method to handle touch event like left to right swap and right to left swap
public boolean onTouchEvent(MotionEvent touchevent)
{
switch (touchevent.getAction())
{
// when user first touches the screen to swap
case MotionEvent.ACTION_DOWN:
{
lastX = touchevent.getX();
break;
}
case MotionEvent.ACTION_UP:
{
float currentX = touchevent.getX();
// if left to right swipe on screen
if (lastX < currentX)
{
// If no more View/Child to flip
if (viewFlipper.getDisplayedChild() == 0)
break;
// set the required Animation type to ViewFlipper
// The Next screen will come in form Left and current Screen will go OUT from Right
viewFlipper.setInAnimation(this, R.anim.in_from_left);
viewFlipper.setOutAnimation(this, R.anim.out_to_right);
// Show the next Screen
viewFlipper.showNext();
}
// if right to left swipe on screen
if (lastX > currentX)
{
if (viewFlipper.getDisplayedChild() == 1)
break;
// set the required Animation type to ViewFlipper
// The Next screen will come in form Right and current Screen will go OUT from Left
viewFlipper.setInAnimation(this, R.anim.in_from_right);
viewFlipper.setOutAnimation(this, R.anim.out_to_left);
// Show The Previous Screen
viewFlipper.showPrevious();
}
break;
}
}
return false;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.view_flipper, menu);
return true;
}
}
Fundamental of touch event with X and Y co-ordinate:
onTouchEvent () method called when User performs any touch event on screen
when a User swaps from Left to Right or Right to left
user first touches on the screen ( lets say first x coordinate is x1) holds ,swaps then leaves the screen (lets say second x coordinate is x2)so if x2> x1 it means Left to Right sweep has been performed and
if x2<x1 it means Right to Left sweep has been performed
Similarly we can track UP to Down and Down to UP swap
if y2> y1 it means UP to Down sweep has been performed and
if y2<y1 it means Down to UP sweep has been performed
main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="View Flipper"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:textSize="18sp"
android:textColor="#336633"
android:textStyle="bold" />
<RelativeLayout
android:id="@+id/RelativeLayout02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ViewFlipper
android:id="@+id/ViewFlipper01"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#4B0082" >
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 1" >
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#7CFC00"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 4" >
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1E90FF"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 3" >
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFF00"
android:orientation="vertical" >
<TextView
android:id="@+id/TextView04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="20dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:text="Flipper Content 2" >
</TextView>
</RelativeLayout>
</ViewFlipper>
</RelativeLayout>
<!-- <RelativeLayout
android:id="@+id/RelativeLayout03"
android:layout_below="@+id/RelativeLayout02"
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/Previous"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Previous" >
</Button>
<Button
android:id="@+id/Next"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next" >
</Button>
</RelativeLayout> -->
</LinearLayout>
Create anim (Animation) folder in Resource folder and create four xml file (Not create xml Layout file) within anim folder which are below.
in_from_left.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="-100%" android:toXDelta="0%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="400" />
</set>
in_from_right.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="100%" android:toXDelta="0%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="400" />
</set>
out_to_left.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate android:fromXDelta="0%" android:toXDelta="-100%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="400"/>
</set>
out_to_right.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate android:fromXDelta="0%" android:toXDelta="100%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="400"/>
</set>
ViewFlipperActivity.java
package com.rakesh.tiwari.viewflipper;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MotionEvent;
import android.widget.Button;
import android.widget.ViewFlipper;
public class ViewFlipperActivity extends Activity {
Button Next, Previous;
private ViewFlipper viewFlipper;
private float lastX;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) findViewById(R.id.ViewFlipper01);
}
// Method to handle touch event like left to right swap and right to left swap
public boolean onTouchEvent(MotionEvent touchevent)
{
switch (touchevent.getAction())
{
// when user first touches the screen to swap
case MotionEvent.ACTION_DOWN:
{
lastX = touchevent.getX();
break;
}
case MotionEvent.ACTION_UP:
{
float currentX = touchevent.getX();
// if left to right swipe on screen
if (lastX < currentX)
{
// If no more View/Child to flip
if (viewFlipper.getDisplayedChild() == 0)
break;
// set the required Animation type to ViewFlipper
// The Next screen will come in form Left and current Screen will go OUT from Right
viewFlipper.setInAnimation(this, R.anim.in_from_left);
viewFlipper.setOutAnimation(this, R.anim.out_to_right);
// Show the next Screen
viewFlipper.showNext();
}
// if right to left swipe on screen
if (lastX > currentX)
{
if (viewFlipper.getDisplayedChild() == 1)
break;
// set the required Animation type to ViewFlipper
// The Next screen will come in form Right and current Screen will go OUT from Left
viewFlipper.setInAnimation(this, R.anim.in_from_right);
viewFlipper.setOutAnimation(this, R.anim.out_to_left);
// Show The Previous Screen
viewFlipper.showPrevious();
}
break;
}
}
return false;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.view_flipper, menu);
return true;
}
}
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rakesh.tiwari.viewflipper"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.rakesh.tiwari.viewflipper.ViewFlipperActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
 |
| ViewFlipper TouchEvent Functionality |
 |
| ViewFlipper Functionality |
 |
| ViewFlipper TouchEvent |
 |
| ViewFlipper |

No comments:
Post a Comment