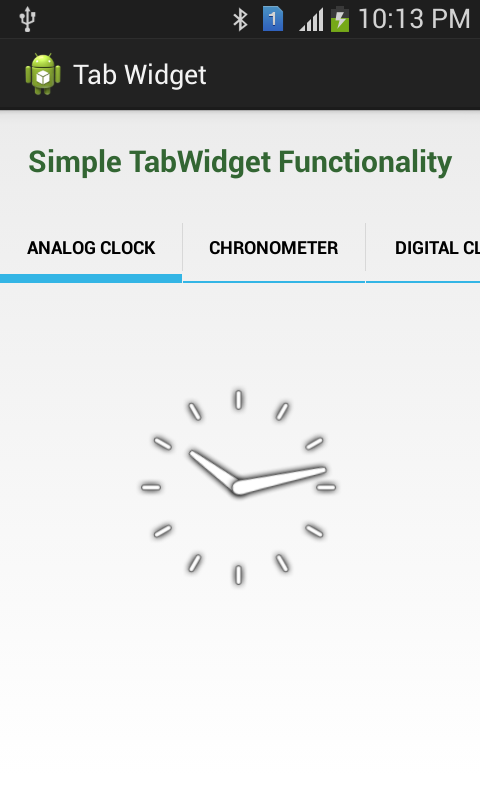
In android applications TabWidget functionality is very useful feature. It help to quick tab navigation using HorizontalScrollView and display tab relevant screen.
main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:text="Simple TabWidget Functionality"
android:textColor="#336633"
android:textSize="20sp"
android:textStyle="bold" />
<TabHost
android:id="@+id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- To view tab widget in horizontal scroll keep TabWidget xml code within HorizontalScrollView -->
<HorizontalScrollView
android:id="@+id/horizontalScrollView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fillViewport="true" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
</HorizontalScrollView>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="60dp"
android:orientation="vertical" >
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="160dp"
android:orientation="vertical" >
<Chronometer
android:id="@+id/chronometer1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Chronometer" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="160dp"
android:orientation="vertical" >
<DigitalClock
android:id="@+id/digitalClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="DigitalClock" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="60dp"
android:orientation="vertical" >
<TimePicker
android:id="@+id/timepicker"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="60dp"
android:orientation="vertical" >
<DatePicker
android:id="@+id/datepicker"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="40dp"
android:orientation="vertical" >
<CalendarView
android:id="@+id/calenderview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>
TabWidgetActivity.java
package com.rakesh.tiwari.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class TabWidgetActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TabHost tabHost = (TabHost) findViewById(R.id.tabhost);
tabHost.setup();
TabSpec tSpec = tabHost.newTabSpec("tag1");
tSpec.setContent(R.id.tab1);
tSpec.setIndicator("Analog Clock");
tabHost.addTab(tSpec);
tSpec = tabHost.newTabSpec("tag2");
tSpec.setContent(R.id.tab2);
tSpec.setIndicator("Chronometer");
tabHost.addTab(tSpec);
tSpec = tabHost.newTabSpec("tag3");
tSpec.setContent(R.id.tab3);
tSpec.setIndicator("Digital Clock");
tabHost.addTab(tSpec);
tSpec = tabHost.newTabSpec("tag4");
tSpec.setContent(R.id.tab4);
tSpec.setIndicator("Time Picker");
tabHost.addTab(tSpec);
tSpec = tabHost.newTabSpec("tag5");
tSpec.setContent(R.id.tab5);
tSpec.setIndicator("Date Picker");
tabHost.addTab(tSpec);
tSpec = tabHost.newTabSpec("tag6");
tSpec.setContent(R.id.tab6);
tSpec.setIndicator("Calender View");
tabHost.addTab(tSpec);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.tab_widget, menu);
return true;
}
}
AndroidManifesr.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rakesh.tiwari.tabwidget"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.rakesh.tiwari.tabwidget.TabWidgetActivity"
android:label="@string/app_name"
android:screenOrientation="portrait" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
 |
| TabWidget HorizontalScrollView |
 |
| TabWidget TabHost HorizontalScrollView |
 |
| TabWidget Functionality |
 |
| TabWidget Creation |
 |
| TabWidget TabHost |
 |
| TabWidget TabHost HorizontalScrollView |
No comments:
Post a Comment